1. Register your own account in FormSpring
For contact form, you just need to register your account with Free Plan. If you want visitors send you a file, you need to upgrade your account to Personal Plan and above.
Follow this link to register with FormSpring. This form for register is easy to done and you dont need to provide so many informations. When your account was created, you need to active your account by validating your register's email. Just do it.
2. Create your form.
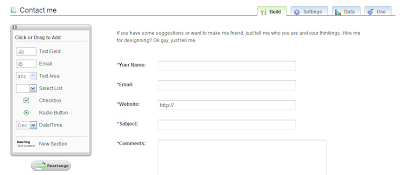
Because FormSpring allow users create form by drag and drop, creating form is easy to do. In your fee account it allow you to create your own form contains: TextField, TextArea, Select List, CheckBox, RadioButton. Specially, FormSpring provide you Email Field with auto validate email inputed and the Day/Time select. Bu i think, when you attach this form into your blog, you should hidden this Day/Time field and the value is current day.
The CAPTCHA feature is not supported in Free Account, just upgrade your account if you want to prevent spam from visitors.
In the Setting tab, you can choose style for your form in General section, with free account, you dont have access features: Confirmation users email when submitted, CAPTCHA, Payment Integration. But you can collect all datas from users submitted into database of FormSpring's account for management.
3. Integration FormSpring form into your Blogger layout:
Click on the Use tab, you will see some ways to integration your form into Blogger layout
And now, you have to choices when integrate FormSpring with your Blogger.
URL Link: Just create one link in your Blogger layout and when users click this link, they will be transfered to your form in FormSpring website.
Embed code into your blog: You know, you can not create your own page in Blogger, you just only allowed to create blog entry. But this is enough, now, create one entry, the title is up to you(such as: "Contact me", "Feedback" ...) and the content, dont enter anything, you need to work in Edit HTML tab, embed this form by Javascript like me here or use Form Forwarding and customize stysheet yourself. With javascript embeding, you dont need to do anything, just copy javascript code of your form and paste it into your entry, and everytime you change style or structure of the form in FormSpring, the form in your entry will be automatically changed (i like it :D). The Form Forwarding is greate for you if you want to customize the code, css blend with your website color, if your content background color is White, i think just Javascript embeding is ok.
Publish your entry now, and you will see the result. The form is great, and now, visitors can send you feedback, contact you....
4. Problems when Integration FormSpring with your Blogger.
Doubling the title of form:
When you embeded the code into your blog entry, what will happen? You will see that it have two title: one is your blog entry title, and one is your form heading, it makes your form is not professionally, right?
OK, log in to your FormSpring, select the form your want to edit, remove the heading of form by leave the heading blank. And now, you fixed it.
 The form is terrible with the google ad in your blog entry:
The form is terrible with the google ad in your blog entry:
You display the google code in your each blog entry at the top post body? And when you publish this form, it is an entry, so that it will display the google adsense code, too. Remove it by css now, at first, your need to change some thing in your Blogger Layout.
Check the check box "Expand Widget Templates" to display all layout content. Find the google adsense code:
replace with
Add this code to your body tag
And now, blogger layout will know that, when the visitors access to this form page, It will now display the Google Adsense code.
If you have any problem when adding FormSpring into your Blogger, just leave the message here, nice to help you all build a great Blogger.
For contact form, you just need to register your account with Free Plan. If you want visitors send you a file, you need to upgrade your account to Personal Plan and above.
Follow this link to register with FormSpring. This form for register is easy to done and you dont need to provide so many informations. When your account was created, you need to active your account by validating your register's email. Just do it.
2. Create your form.
Because FormSpring allow users create form by drag and drop, creating form is easy to do. In your fee account it allow you to create your own form contains: TextField, TextArea, Select List, CheckBox, RadioButton. Specially, FormSpring provide you Email Field with auto validate email inputed and the Day/Time select. Bu i think, when you attach this form into your blog, you should hidden this Day/Time field and the value is current day.
The CAPTCHA feature is not supported in Free Account, just upgrade your account if you want to prevent spam from visitors.
In the Setting tab, you can choose style for your form in General section, with free account, you dont have access features: Confirmation users email when submitted, CAPTCHA, Payment Integration. But you can collect all datas from users submitted into database of FormSpring's account for management.
3. Integration FormSpring form into your Blogger layout:
Click on the Use tab, you will see some ways to integration your form into Blogger layout
URL Link: To link to the form from another web page or to send the form via email. Javascript: To embed the form in an HTML page, jut copy and paste the code. HTML: Use the form with full HTML. Form Forwarding: Using default value of form and customize the form yourself.
And now, you have to choices when integrate FormSpring with your Blogger.
URL Link: Just create one link in your Blogger layout and when users click this link, they will be transfered to your form in FormSpring website.
Embed code into your blog: You know, you can not create your own page in Blogger, you just only allowed to create blog entry. But this is enough, now, create one entry, the title is up to you(such as: "Contact me", "Feedback" ...) and the content, dont enter anything, you need to work in Edit HTML tab, embed this form by Javascript like me here or use Form Forwarding and customize stysheet yourself. With javascript embeding, you dont need to do anything, just copy javascript code of your form and paste it into your entry, and everytime you change style or structure of the form in FormSpring, the form in your entry will be automatically changed (i like it :D). The Form Forwarding is greate for you if you want to customize the code, css blend with your website color, if your content background color is White, i think just Javascript embeding is ok.
Publish your entry now, and you will see the result. The form is great, and now, visitors can send you feedback, contact you....
4. Problems when Integration FormSpring with your Blogger.
Doubling the title of form:
When you embeded the code into your blog entry, what will happen? You will see that it have two title: one is your blog entry title, and one is your form heading, it makes your form is not professionally, right?
OK, log in to your FormSpring, select the form your want to edit, remove the heading of form by leave the heading blank. And now, you fixed it.
 The form is terrible with the google ad in your blog entry:
The form is terrible with the google ad in your blog entry:You display the google code in your each blog entry at the top post body? And when you publish this form, it is an entry, so that it will display the google adsense code, too. Remove it by css now, at first, your need to change some thing in your Blogger Layout.
Check the check box "Expand Widget Templates" to display all layout content. Find the google adsense code:
<data:adEnd/> <data:adCode/> <data:adStart/>
replace with
<div class='ads'> <data:adEnd/> <data:adCode/> <data:adStart/> </div>
Add this code to your body tag
<b:if cond='data:blog.url == "URL of your contact form"'>
<style>
.ads {display: none;}
</style>
</b:if>
And now, blogger layout will know that, when the visitors access to this form page, It will now display the Google Adsense code.
If you have any problem when adding FormSpring into your Blogger, just leave the message here, nice to help you all build a great Blogger.